728x90
아이오닉은 하이브리드 앱을 위한 대표적인 프레임워크로 다양한 플랫폼을 하나의 코드로 관리 할 수 있습니다.
기본적인 설정은 앵귤러JS로 되어있으나 React로도 사용할 수 있습니다.
설치 방법은 아래와 같습니다.
1. nodejs 설치
2. cmd 실행 ( 윈도우키 + r )
3. npm install -g @ionic/cli 키 입력 후 설치
4. cd desktop ( 데스크톱 으로 이동 )
5. mkdir repo ( repo 라는 폴더 생성)
6. cd repo ( repo 폴더로 이동 )
7. ionic start myApp blank --type react ( myApp이라는 폴더를 만들어 blank-빈값 으로 ionic 실행 / type 은 리액트 )

그럼 이렇게 여러 파일들이 만들어 집니다. Hello World를 찍어볼까요.
pages/Home.tsx 파일에서 수정합니다.
IonTitle 부분의 blank 라는 단어를 Hello World ! 로 변경하고 저장합니다.
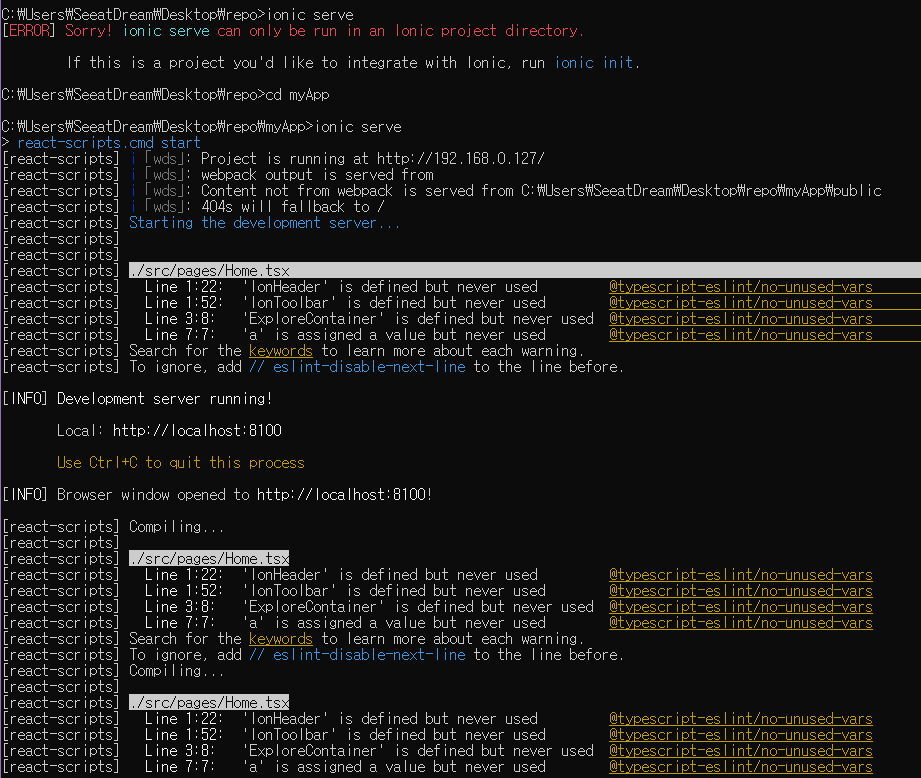
cmd 창으로 돌아가서 ionic serve 명령어를 입력합니다.
localhost:8100이 실행되며 Hello World ! 가 출력됩니다.


728x90
'Node.js & React' 카테고리의 다른 글
| Node, MongoDB, Express 셋팅 정리 (0) | 2020.09.16 |
|---|---|
| Node.js 설치 (0) | 2020.09.14 |