728x90
접근성에 table 요소 작업은 꽤 어렵다. 하나하나 살펴보자.
일단 table의 제목인 caption 이 작성되어야 한다.
caption은 table 바로 아래 위치 해야하며
마크업 순서는 table > caption > colgroup > thead > tbody > tfoot 순 이다.
보통 caption을 나타내야하거나 사용한다면 그대로 두고 css로 style 하면 되지만, 사용하지 않고 숨겨야 한다면
마찬가지로 clip를 사용하여 숨기면 된다.
그리고 또 중요한 점은 scope이다. scope는 표의 제목이 어떤 방향을 얼마만큼 가르키고 있는지를 알려준다.

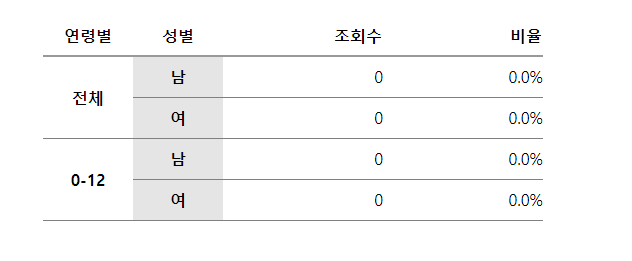
위와 같은 테이블의 제목은 연령별,성별,조회수,비율 그리고 좌측에 전체 , 0-12 , 남, 여 이렇게 th로 작성이 될 것이다.
연령별,성별,조회수,비율은 자기 영역 아래 쪽(열)에 해당하는 내용들이 있다.
전체 , 0-12 , 남, 여 는 가로 행 쪽에 해당하는 내용들이 있다. 이러한 방향들을 설정해 주는 것이 scope 이다.
그럼 작성된 코드를 보자. 일단 thead 이다.
<thead>
<tr>
<th scope="col">연령별</th>
<th scope="col">성별</th>
<th scope="col">조회수</th>
<th scope="col">비율</th>
</tr>
</thead>scope = "col" 은 아래 열에 해당하는 내용들이 있다는 뜻이다.
tbody 한 행만 살펴보자
<tr>
<th rowspan="2" scope="rowgroup">전체</th>
<th class="male" scope="row">남</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th class="female" scope="row">여</th>
<td>0</td>
<td>0.0%</td>
</tr>전체 라는 th는 아래와 합쳐짐으로 rowspan을 주었고, scope는 rowgroup이다.
전체는 남/여를 감싸고 있음으로 row가 아니라 rowgroup 인 것이다.
그럼 남/여 는 당연히 row가 된다.
전체 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>테이블 실습</title>
</head>
<body>
<div class="wrap">
<table class="statistics">
<caption class="hidden">연령별, 성별, 조회수, 비율에 대한 데이터 통계 표</caption>
<colgroup>
<col class="age">
<col class="gender">
<col class="lookup">
<col class="ratio">
</colgroup>
<thead>
<tr>
<th scope="col">연령별</th>
<th scope="col">성별</th>
<th scope="col">조회수</th>
<th scope="col">비율</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2" scope="rowgroup">전체</th>
<th class="male" scope="row">남</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th class="female" scope="row">여</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">0-12</th>
<th class="male" scope="row">남</th>
<td>0</td>
<td>0.0%</td>
</tr>
<tr>
<th class="female" scope="row">여</th>
<td>0</td>
<td>0.0%</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>css
@charset "utf-8";
body{
margin: 0;
padding: 0;
}
.wrap{
width: 500px;
margin: 50px auto;
}
.statistics{
border-collapse: collapse;
}
.statistics thead tr{
height: 40px;
border-bottom: 2px solid rgba(0, 0, 0, 0.4);
}
.statistics thead tr th:nth-child(n+3){
text-align: right;
}
.statistics tbody tr{
border-bottom: 1px solid gray;
}
.statistics tbody tr td{
text-align: center;
height: 40px;
padding: 0;
}
.statistics tbody tr td{
text-align: right;
}
.male, .female{
background-color:rgba(0, 0, 0, 0.1);
}
.age, .gender{
width: 90px;
}
.lookup, .ratio{
width: 160px;
}
.hidden {
position:absolute !important;
width:1px;
height:1px;
overflow:hidden;
clip:rect(1px 1px 1px 1px); /* IE6, IE7 */
clip:rect(1px, 1px, 1px, 1px);
}
728x90
'웹 접근성' 카테고리의 다른 글
| 웹접근성 탭 메뉴 소스 (1) | 2020.08.19 |
|---|---|
| IR 기법 예제 (0) | 2020.08.18 |
| IR 기법에 대한 설명 (0) | 2020.08.18 |