728x90
기존에 작성하였던 썸네일 이미지 목록에서 순번과 상승 / 찜을 추가해보겠습니다.
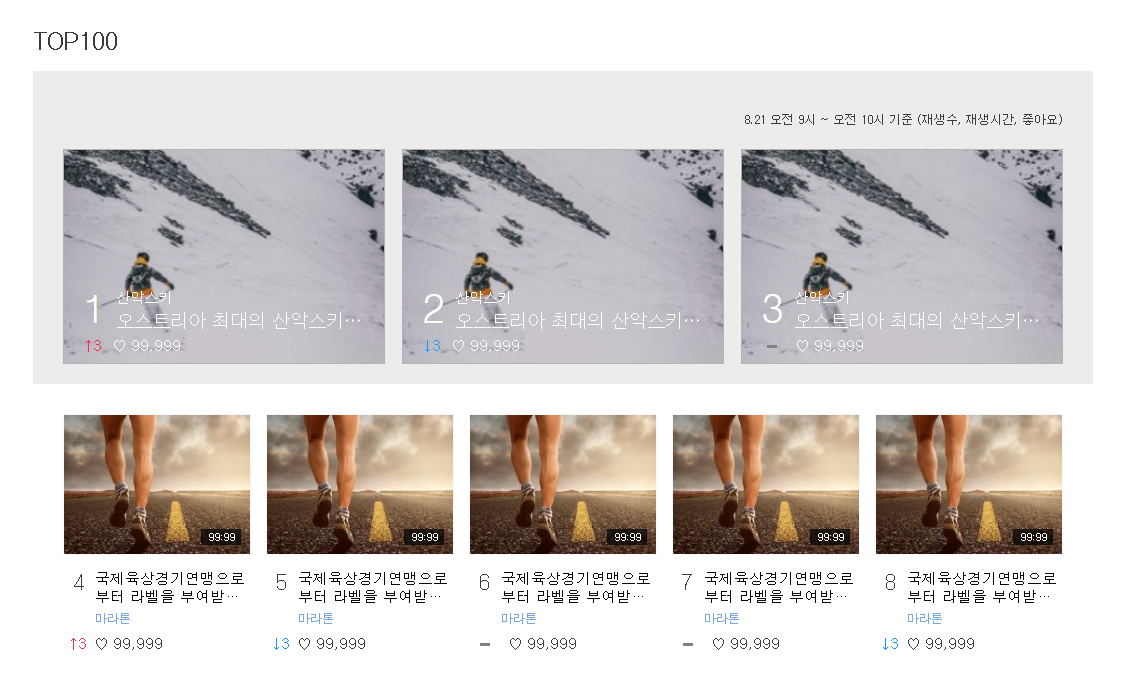
완료 이미지는 아래와 같습니다 .

순번을 넣고 상승 / 하향 / 유지 / 찜목록 등을 추가하겠습니다.
기존 코드에서 추가하는 코드로 진행하였습니다.
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="12. 0821-imglist.css">
<title>이미지 리스트</title>
</head>
<body>
<div class="wrap">
<div class="img-wrap">
<h2 class="title">TOP100</h2>
<div class="main-img-list-wrap">
<div class="main-right-text">8.21 오전 9시 ~ 오전 10시 기준 (재생수, 재생시간, 좋아요)</div>
<ul class="main-img">
<li class="main-img-list">
<a href="#none" class="main-link">
<div class="main-img-box">
<img src="thumb_image_large.jpg" alt="산악스키">
</div>
<div class="main-text-box">
<div class="title_area rank_up t_a_1">
<span class="img-category">산악스키</span>
<p class="img-title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="main-img-list">
<a href="#none" class="main-link">
<div class="main-img-box">
<img src="thumb_image_large.jpg" alt="산악스키">
</div>
<div class="main-text-box">
<div class="title_area rank_down t_a_2">
<span class="img-category">산악스키</span>
<p class="img-title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="main-img-list">
<a href="#none" class="main-link">
<div class="main-img-box">
<img src="thumb_image_large.jpg" alt="산악스키">
</div>
<div class="main-text-box">
<div class="title_area rank_keep t_a_3">
<span class="img-category">산악스키</span>
<p class="img-title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
</ul>
</div>
<div class="sub-img-wrap">
<ul class="sub-img">
<li class="sub-img-list">
<a href="#none" class="sub-link">
<div class="sub-img-box">
<img src="thumb_image.jpg" alt="">
<span class="play_time">99:99</span>
<div class="replay">
<img src="later_watch.png" alt="">
</div>
</div>
<div class="sub-text-box">
<div class="sub_area rank_up s_a one">
<p>국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</p>
<span class="sub-img-category">마라톤</span>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="sub-img-list">
<a href="#none" class="sub-link">
<div class="sub-img-box">
<img src="thumb_image.jpg" alt="">
<span class="play_time">99:99</span>
<div class="replay">
<img src="later_watch.png" alt="">
</div>
</div>
<div class="sub-text-box">
<div class="sub_area rank_down s_a two">
<p>국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</p>
<span class="sub-img-category">마라톤</span>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="sub-img-list">
<a href="#none" class="sub-link">
<div class="sub-img-box">
<img src="thumb_image.jpg" alt="">
<span class="play_time">99:99</span>
<div class="replay">
<img src="later_watch.png" alt="">
</div>
</div>
<div class="sub-text-box">
<div class="sub_area rank_keep s_a three">
<p>국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</p>
<span class="sub-img-category">마라톤</span>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="sub-img-list">
<a href="#none" class="sub-link">
<div class="sub-img-box">
<img src="thumb_image.jpg" alt="">
<span class="play_time">99:99</span>
<div class="replay">
<img src="later_watch.png" alt="">
</div>
</div>
<div class="sub-text-box">
<div class="sub_area rank_keep s_a four">
<p>국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</p>
<span class="sub-img-category">마라톤</span>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
<li class="sub-img-list">
<a href="#none" class="sub-link">
<div class="sub-img-box">
<img src="thumb_image.jpg" alt="">
<span class="play_time">99:99</span>
<div class="replay">
<img src="later_watch.png" alt="">
</div>
</div>
<div class="sub-text-box">
<div class="sub_area rank_down s_a five">
<p>국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</p>
<span class="sub-img-category">마라톤</span>
</div>
<span class="like">♡ 99,999</span>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>css
@charset "utf-8";
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* reset.css End */
body{
font-family: '돋움', dotum, helverica, sans-serif;
font-size: 15px;
line-height: 18px;
color: #3c3c3c;
}
a{
color: inherit;
text-decoration: none;
vertical-align: top;
}
img{
vertical-align: top;
}
.img-wrap{
width: 1060px;
margin: 100px auto;
}
.title{
font-size: 25px;
margin-bottom: 20px;
}
.main-img-list-wrap{
background-color: #ececec;
padding: 40px 30px 20px;
}
.main-right-text{
font-size: 12px;
text-align: right;
margin-bottom: 20px;
}
.main-img{
}
.main-img::after{
content: '';
display: block;
clear: both;
}
.main-img-list{
width: 322px;
height: 215px;
float: left;
}
.main-img-list:not(:last-child){
margin-right: 17px;
}
.main-img-box::before{
background-color: rgba(0,0,0,0.2);
content: '';
position: absolute;
width: 322px;
height: 215px;
}
.main-link{
display: block;
text-decoration: none;
height: 100%;
}
.main-img-box > img{
width: 322px;
height: 215px;
border: 1px solid rgba(0,0,0,0.05);
box-sizing: border-box
}
.main-text-box{
position: relative;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
bottom: 95px;
padding: 20px 20px 0;
}
.like{
font-size: 14px;
color: #fff;
display: inline-block;
margin-top: 7px;
}
.title_area.t_a_1::before{
font-size: 40px;
text-align: center;
float: left;
color: #fff;
height: 40px;
line-height: 40px;
content: '1';
margin-right: 10px;
}
.title_area.rank_up + .like::before{
content: '↑3';
color: #f82850;
font-size: 15px;
display: inline-block;
margin-right: 10px;
}
.title_area.t_a_2::before{
font-size: 40px;
text-align: center;
float: left;
color: #fff;
height: 40px;
line-height: 40px;
content: '2';
margin-right: 10px;
}
.title_area.rank_down + .like::before{
content: '↓3';
color: #1996ff;
font-size: 15px;
display: inline-block;
margin-right: 10px;
}
.title_area.t_a_3::before{
font-size: 40px;
text-align: center;
float: left;
color: #fff;
height: 40px;
line-height: 40px;
content: '3';
margin-right: 10px;
}
.title_area.rank_keep + .like::before{
content: '';
width: 10px;
height: 3px;
background-color: gray;
font-size: 15px;
display: inline-block;
margin: 0px 18px 3px 6px;
vertical-align: middle;
}
.img-category{
display: block;
font-size: 14px;
color: #fff;
margin-bottom: 5px;
}
.img-title{
font-size: 18px;
color: #fff;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.sub-img-wrap{
padding: 30px 30px 40px;
}
.sub-img::after{
content: '';
display: block;
clear: both;
}
.sub-img-list{
float: left;
width: 188px;
margin-bottom: 50px;
}
.sub-img-list{
margin-right: 15px;
}
.sub-img-list:nth-child(5n+5){
margin: 0;
}
.sub-link{
display: block;
height: 100%;
text-decoration: none;
}
.sub-img-box{
margin-bottom: 10px;
position: relative;
}
.sub-img-box > img{
width: 188px;
height: 141px;
box-sizing: border-box;
border: 1px solid rgba(0, 0, 0, 0.03);
}
.play_time{
position: absolute;
bottom: 10px;
right: 10px;
color: #fff;
background: rgba(0,0,0,0.7);
width: 40px;
text-align: center;
height: 16px;
font-size: 11px;
line-height: 17px;
}
.replay{
position: absolute;
bottom: 10px;
right: 10px;
display: none;
}
.sub-img-box:hover .replay{
display: block;
}
.sub-img-box:hover .play_time{
display: none;
}
.sub-text-box{
padding: 5px;
}
.sub-text-box > .sub_area > p{
font-size: 15px;
color: #090909;
text-overflow: ellipsis;
overflow: hidden;
height: 2.4em;
line-height: 1.2em;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin-bottom: 3px;
}
.sub-img-category{
font-size: 12px;
color: #7ba7df;
display: inline-block;
padding-left: 27px;
}
.sub_area.s_a::before{
font-size: 22px;
text-align: center;
float: left;
color: #3c3c3c;
height: 25px;
line-height: 25px;
width: 20px;
content: '4';
margin-right: 7px;
}
.s_a.two::before{
content: '5';
}
.s_a.three::before{
content: '6';
}
.s_a.four::before{
content: '7';
}
.s_a.five::before{
content: '8';
}
.sub_area.rank_up + .like::before{
content: '↑3';
color: #f82850;
font-size: 15px;
display: inline-block;
margin-right: 7px;
}
.sub_area.rank_down + .like::before{
margin-right: 7px;
content: '↓3';
color: #1996ff;
font-size: 15px;
display: inline-block;
}
.sub_area.rank_keep + .like::before{
content: '';
width: 10px;
height: 3px;
background-color: gray;
font-size: 15px;
display: inline-block;
margin: 0px 18px 3px 6px;
vertical-align: middle;
}
.sub_area + .like{
color: #3c3c3c;
}
before / after 선택자를 주로 선택하였고 실습(?) 을 하다보니 다중 클래스선언의 활용도와 + 선택자의 활용도의 비중이 높아지고 있습니다. 평소에는 nth-child나 각 클래스별로 모두 클래스 명을 주고 그것으로 활용하였는데 , 이 활용도 나쁘지 않아 보입니다.
은근히 코드가 늘어나는 것 같아 기쁘네요 ,
* 부스트코스 UI 교육을 듣고 개인적으로 정리한 내용입니다.
728x90
'HMTL & CSS' 카테고리의 다른 글
| 레이어팝업 만들기 [ Layer Popup ] (0) | 2020.09.01 |
|---|---|
| 달력 UI제작 (웹접근성 코드) (0) | 2020.08.28 |
| 썸네일 이미지 목록 (0) | 2020.08.22 |
| 2단 배열 메뉴 (0) | 2020.08.21 |
| 탭(Tab) 레이아웃 만들기 (0) | 2020.08.20 |